

- PHOTOSHOP BACKGROUND ERASER PLUGIN HOW TO
- PHOTOSHOP BACKGROUND ERASER PLUGIN PRO
- PHOTOSHOP BACKGROUND ERASER PLUGIN PLUS
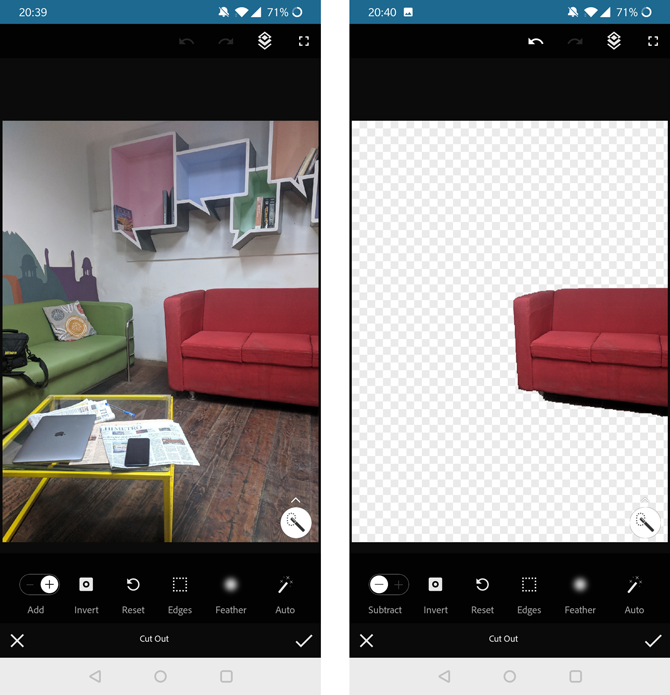
Remove background from image Change or Remove Background Transparent or White Background Clipping Path with Pen Tool Image Crop photo background removal pro editing Object Remove cut out person Image small size convert Create Product Reflection or Product Drop Shadow Product Colour Change image filters editing image editing Steps: Removing a Background Image with the Quick Selection Tool. Remove backgrounds 100% Automatically in just seconds. For best results, choose an image where the subject has clear edges with nothing overlapping.
PHOTOSHOP BACKGROUND ERASER PLUGIN HOW TO
If you would like to create your pattern to add as a border try this Photoshop tutorial – How to Create a Pattern in Photoshop.Remove bg photoshop The remove. Select a pattern from Photoshop’s preset patterns and set its properties, then click OK.Ī Pattern Fill layer will appear in the Layers Panel and your white border will now be converted to a decorative patterned layer. Select Pattern to add a decorative pattern as a border. Using the Magic Wand Tool create a selection path around the border by clicking on the border.Ĭlick on the Create a New Fill or Adjustment Layer icon at the bottom of the Layers Panel.

Select the Magic Wand Tool from the toolbar. To add texture or decoration to the border in Photoshop, first create a new layer in the layers panel, navigate to Layer, and in the drop-down menu select New Layer.Īlternatively, click on the Add Layer icon at the bottom of the Layers Panel. How to Make Decorative Borders in PhotoshopĪ solid color border of white or black will usually be the perfect choice for a border or frame.īut for the times when you want something a little more jazzed up it’s worth trying a colored or a decorative border.Ī different border can add visual interest by accentuating a feature or color in the image.Īs you can see in the two images below, the yellow border highlights the yellow buildings, whereas the red border highlights the red. Make sure the dot is positioned in the center of the Anchor box, this will ensure the border is placed around all sides of the image.Ī border will now be placed around your image.Įxperiment with different-sized borders to see which one suits your image best. Once clicked the Canvas Size dialog box will open.Īdd a value in the boxes beside Width and Height and make sure there is a tick in the box beside Relative.īeside Canvas Extension Color select the color you want for the border color, this can be changed later. Head to the menu bar and select Image > Canvas Size. Increasing the canvas size will automatically create a border around your image. Zoom out until you can have ample space around your image to view the border.
PHOTOSHOP BACKGROUND ERASER PLUGIN PLUS
To zoom out in Photoshop via the menu bar select View > Zoom Out or you can use the keyboard shortcut by clicking Command plus – (for Macs) or Ctl plus – (for Windows). To achieve a better view of the new canvas zoom out from the image. To add a border around the image we will need to increase the canvas side. The image layer will appear named and unlocked in the layers panel. Give the image layer a name and click OK. To unlock the background layer and turn it into a single layer select Layer > New > Background from Layer. It will be easier to work with one single image layer.įrom the top menu bar select Layer > Flatten Image.Ĭheck in the layers panel and you should now have just one locked background layer. Locate your image from your computer and click to open.Īlternatively, if you have an image file open flatten the image down to one layer. To open your image head to the top menu bar and select File >Open. How to Make Borders in Photoshop in 3 Steps Step 1 – Select an Image


 0 kommentar(er)
0 kommentar(er)
